EatTheBlocks – Web Development For Blockchain 2022
EatTheBlocks – Web Development For Blockchain 2022
Digital Download: You will receive a download link via your order email
Should you have any questions, please contact us: support@nextskillup.com
Original price was: $97.00.$39.00Current price is: $39.00.
60% Off


Secure Payments
Pay with the worlds payment methods.

Discount Available
Covers payment and purchase gifts.

100% Money-Back Guarantee

Need Help?
(484) 414-5835
Share Our Wines With Your Friends & Family
Description
 EatTheBlocks – Web Development For Blockchain 2022
EatTheBlocks – Web Development For Blockchain 2022
If you want to become a developer, you need to have basic web development skills.
Web development is a big topic.
Do you need to learn all of this?
Fortunately no!
You don’t need to learn a lot of web development.
Most courses about web development will teach a lot more than that and would make you waste a lot of time.
Fear not!
I created this program for people like you.
I will teach you the basics of web development in this training.
- How web applications work
- How to structure web pages with html
- How to style web apps with css
- How to make your app interactive with Javascript and React
You will be ready to learnBlockchain development after you follow this.
We will build this project on the section of React. The todo app is fully functional.
Your Instructor
Julien Klepatch
Hi! I am the instructor of EatTheBlocks Pro.
I am a senior software engineer. I switched to software development 6 years ago after working in finance.
I have been building Dapps and Solidity smart contracts for several projects for the past 3 years.
EatTheBlocks is a channel for Ethereum developers. I published a course for Manning.
I contributed to the code of Drizzle and spoke at a conference.
I’ve worked as a full-stack software engineer for the last 6 years and have extensive experience with a number of programming languages. It’s Github and LinkedIn.
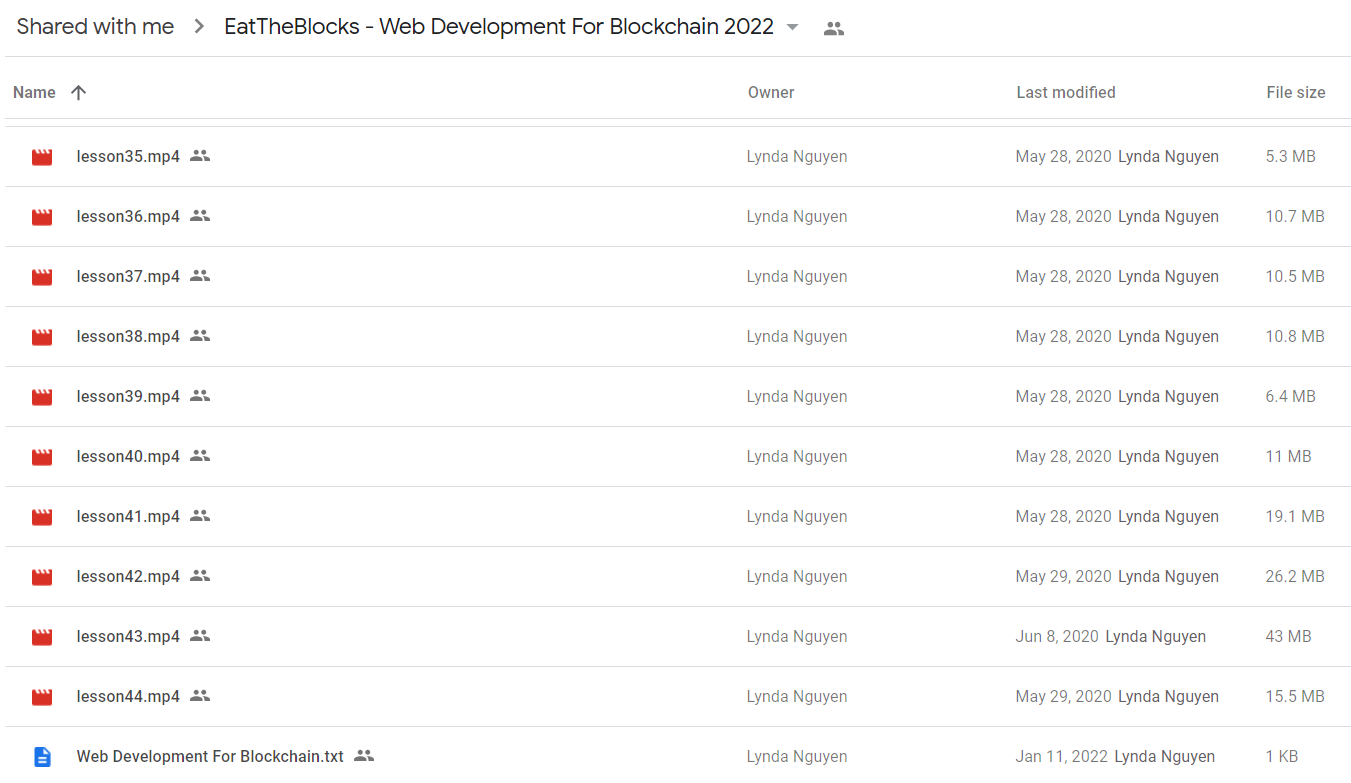
Course Curriculum
Welcome
- Welcome (0:48)
Basics of web development, HTML & CSS
- 1. Architecture of web application: frontend & backend (1:17)
- 2. Website vs web application (2:21)
- 3. Frontend & backend communication with the HTTP protocol (4:43)
- 4. What is HTML? (1:56)
- 5. Basic structure of an HTML file (2:41)
- 6. Insert text and images with div, p and img tags (4:47)
- 7. Create links with the a tag (0:43)
- 8. Display list of data with tables (1:41)
- 9. Collect data with forms (2:06)
- 10. Add styling to an HTML component with CSS (4:23)
- 11. More CSS rules: margin, padding, layout (3:10)
- 12. Make your web app look good EASILY with Bootstrap (12:30)
- 13. Advanced CSS: CSS Flexbox and CSS Grid (3:16)
Introduction to Javascript
- 1. Introduction (1:02)
- 2. What Javascript is used for? (3:04)
- 3. Strings (3:33)
- 4. Numbers (1:46)
- 5. Booleans (0:25)
- 6. Arrays (4:06)
- 7. Objects (4:54)
- 8. Control structures: if, for-loop, while, switch (6:22)
- 9. Functions (4:18)
- 10. Promises (4:44)
- 11. The DOM (Document Object Model) (3:35)
- 12. ES6 features (18:12)
- 13. Frontend vs Backend Javascript (NodeJS) (2:10)
- 14. Homeworks (4:41)
Your first React App: a todo list
- 1. Introduction (1:02)
- 2. Why we need React? (2:13)
- 3. How React work? (2:09)
- 4. JSX (0:47)
- 5. Webpack & Babel (1:42)
- 6. Create a React project super quick with create-react-app (4:08)
- 7. Install Bootstrap for quick & and easy styling (0:53)
- 8. Create your first React component (2:25)
- 9. Render a list in React (2:40)
- 10. Pass data to child components with props (2:28)
- 11. Use Bootstrap grid and Jumbotron components (1:16)
- 12. Create another component for new tasks (2:12)
- 13. Manage component state with the useState() hook (4:01)
- 14. Lift the state up to parent component (5:13)
- 15. Mark task as done (7:35)
- 16. Delete task (2:39)
- Next steps
Proof Content
Sale Page: https://pro.eattheblocks.com/p/web-development-blockchain
Archive: https://archive.ph/wip/2tqTZ
Delivery Method
– After your purchase, you’ll see a View your orders link which goes to the Downloads page. Here, you can download all the files associated with your order.
– Downloads are available once your payment is confirmed, we’ll also send you a download notification email separate from any transaction notification emails you receive from nextskillup.com .
– Since it is a digital copy, our suggestion is to download and save it to your hard drive. In case the link is broken for any reason, please contact us and we will resend the new download link.
– If you cannot find the download link, please don’t worry about that. We will update and notify you as soon as possible at 8:00 AM – 8:00 PM (UTC 8).
Thank You For Shopping With Us!
OUR BEST COLLECTION OF COURSES AND BOOKS







Reviews
There are no reviews yet.